Ejercicio práctico en Photoshop: maquetar un cartel
Como sabéis, hace poco hemos hecho un taller práctico en la Universidad Francisco de Vitoria, y como cierre del taller, para que los alumnos asentaran conocimiento, hicimos un ejercicio práctico muy sencillo en el que se llevaban a cabo varias tareas en Photoshop, para practicar en distintas áreas dentro del programa.
Hoy queremos compartir con vosotros ese ejercicio, para que os sea de utilidad si dais vuestros primeros pasos con Photoshop. Vamos a ello!
El objetivo del ejercicio es maquetar un cartel muy sencillo, que debe quedar así:

Para ello, empezamos por el principio, descargando los materiales:
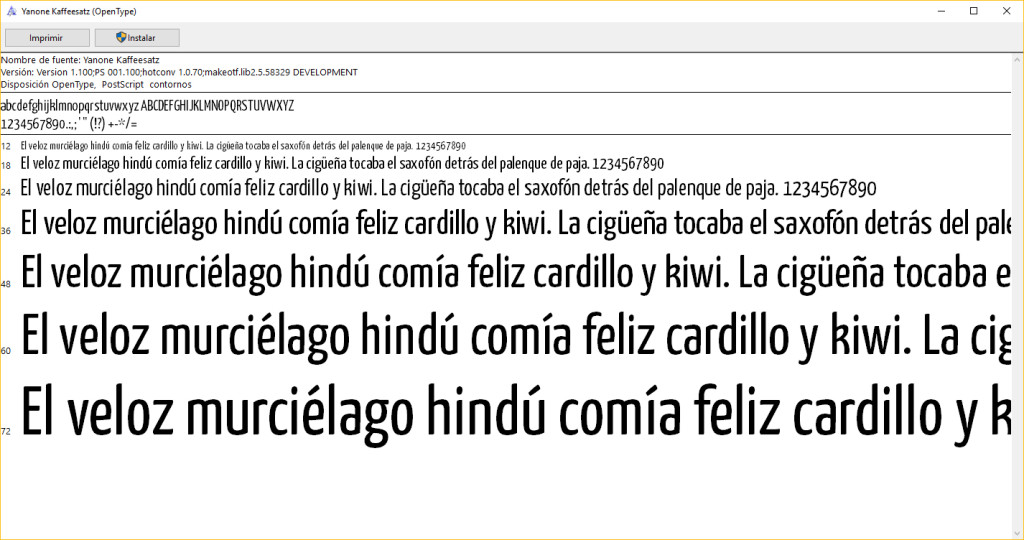
- yanone-kaffeesatz.zip (tipografía).
- cartas.jpeg (recurso para el ejercicio).
- degradado-fondo.jpg (recurso para el ejercicio).
- barras.png (recurso para el ejercicio).
Tenéis que tener en cuenta que para este ejercicio, hemos cogido materiales que se pueden compartir, porque su licencia así lo dice, no se puede usar cualquier imagen o tipografía que encontremos por Internet.
Preparando el entorno
Si tenemos abierto Photoshop sería conveniente cerrarlo, abrir el archivo con la tipografía (yanone-kaffeesatz.zip), y hacer doble click en cada una de las cuatro versiones para ir instalándolas por orden:
Creando el archivo
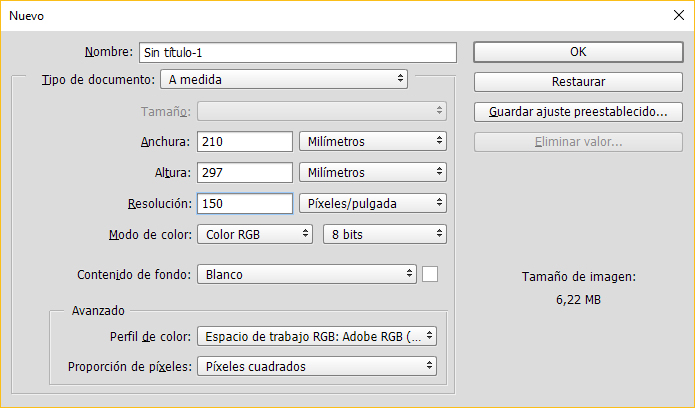
Abrimos photoshop y creamos un nuevo archivo tamaño A4, con el fondo blanco, y una resolución de 150 Píxels/pulgada.
Lo primero que tenemos que hacer es guardar en formato PSD con el nombre que queramos (por ejemplo: ejercicio-practico.psd).
Añadiendo los fondos
Abrimos dentro de Photoshop la imagen de que vamos a usar de fondo (degradado-fondo.jpg), la seleccionamos entera (CTRL+A), y la copiamos (CTRL+C).
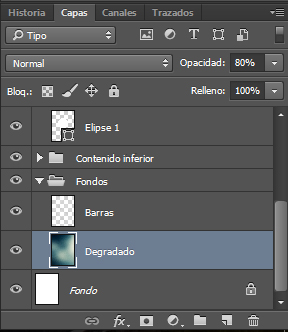
Volvemos al fichero PSD en el que estamos trabajando, y pegamos (CTRL+V). La capa que se ha creado la renombramos a Degradado.
En el panel de capas, le bajamos la opacidad a esta capa al 80%.
Realizamos la misma operación con la imagen barras.png. Esta capa ha de colocarse por encima de la anterior, y debemos juntarlas ambas en un grupo que llamaremos Fondos.
Guardamos el documento (CTRL+S).
Títulos en la parte superior
Seleccionamos la herramienta texto (T), y en la barra superior seleccionamos la tipografía Yanone Kaffeesatz Extra Light, color blanco, 31 puntos.
Hacemos click en el documento y escribimos el primer título (“Apúntate a nuestro:”).
Una vez escrito, aceptamos el texto con el check de la parte superior (o CTRL+Intro).
Seleccionamos la herramienta mover (V) y subimos esa capa hasta que esté a una distancia de la parte superior similar a la del ejemplo.
A continuación, seleccionamos esa capa y la capa Degradado, y las centramos horizontalmente ().
Duplicamos la capa de texto que acabamos de crear (CTRL+J) y sobre esa capa cambiamos el tamaño a 74pt y el formato a Light. Hacemos doble click en el icono de la capa para poder editarla.
Y cambiamos el texto a “CAMPEONATO DE MUS”. Cuando terminemos aceptamos los cambios y seleccionamos de nuevo la herramienta mover (V) para bajar la capa a la distancia adecuada (truco: deja apretada la tecla mayúsculas y así no se moverá horizontalmente).
Metemos los dos textos dentro de un grupo que llamaremos Títulos.
Guardamos (CTRL+S).
Imagen del centro del cartel
Creamos una nueva carpeta en el panel de capas que se llame Círculo central, que debe estar entre medias de los fondos y los títulos, dentro de ella vamos a crear un círculo y a pegar una imagen.
Seleccionamos la herramienta Elipse (U), relleno blanco, y sin trazo:
Hacemos un círculo del tamaño aproximado del ejemplo haciendo click y arrastrando (truco, para que sea un círculo y no una elipse, deja presionada la tecla mayúsculas mientras arrastras).
Seleccionamos la herramienta mover (M), y lo colocamos el círculo a la distancia adecuada de los títulos.
A continuación, le bajamos la opacidad al 50%, y lo centramos horizontalmente respecto al fondo (arrastrándolo hasta que las guías rosas nos indiquen que está en el centro del documento).
Guardamos (CTL+S).
Abrimos la imagen cartas.jpeg en otro archivo y, con la varita mágica, seleccionamos el fondo (vamos haciendo click en las partes blancas dejando presionada la tecla mayúsculas).
Con ello hemos seleccionado el fondo, por lo que invertimos la selección (selección > invertir, o CTRL+MAYUS+I), y ya podemos copiar (CTRL+C).
Volvemos a nuestro archivo PSD y pegamos (CTRL+V) y renombramos la capa a Cartas.
Seleccionamos la capa que acabamos de crear y la elipse del paso anterior a la vez, y las centramos vertical y horizontalmente (con la herramienta mover, y
).
Ahora seleccionamos sólo la capa Cartas, y le cambiamos el tamaño (edición > transformación libre, o CTRL+T). Dejando presionadas la tecla mayúsculas y la tecla alt (para que se mantenga en su sitio) cambiamos el tamaño hasta que sea el adecuado.
Guardamos (CTRL+S).
Líneas y textos
Seleccionamos la herramienta línea (U), con fondo blanco, sin trazo:
Y creamos la primera línea como la del ejemplo, le cambiamos la altura a 10px y renombramos la capa a línea superior.
Metemos esta línea dentro de una carpeta que se llame Líneas, y a su vez esa carpeta dentro de otra que se llame Contenido.
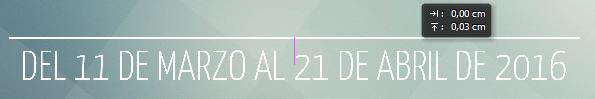
Creamos un texto debajo de la línea con la misma tipografía que los anteriores, color blanco, formato Light, 40pt con el texto “DEL 11 DE MARZO AL 21 DE ABRIL DE 2016” y lo colamos a una distancia adecuada de la línea que habíamos creado, y centrado respecto a la misma.
Editamos el texto, y seleccionamos la palabra 11, para ponerla tipo Bold. Hacemos lo mismo con la palabra MARZO, 21 Y ABRIL.
Creamos debajo otra capa de texto, misma tipografía, Light, 97pt, y le ponemos el texto “500€ DE PREMIO”. Usando las guías de color rosa nos aseguramos de que esté centrada respecto a la anterior.
Metemos las dos capas que acabamos de crear en una carpeta llamada Textos, dentro de la carpeta Contenido.
Volvemos a la carpeta línea, duplicamos la línea que habíamos creado, y la colocamos debajo del texto “500€ DE PREMIO” a la misma distancia que la superior. Renombramos la capa a Línea inferior.
Guardamos (CTRL+S).
Dentro de la carpeta contenido creamos otra que se llame Patrocinadores, y creamos los tres textos como en el ejemplo, uno alineado a la izquierda, otro a la derecha, y otro en el centro (usemos las guías rosas para asegurarnos de la posición).
El texto usa la misma tipografía, formato Regular, tamaño 26pt.
Creamos otra carpeta llamada Contacto, y creamos las últimas dos capas de texto:
- C/ Mayor, 12 – 05000 – Dorne (misma tipografía, Light, 23pt).
- www.campeonatodemusdedorne.com (misma tipografía, regular, 20pt).
Centramos ambas respecto al contenido.
Ordenando los elementos
Seleccionamos el grupo Círculo central, y lo colocamos a la misma distancia de CAMPEONATO DE MUS que está el texto «Apúntate a nuestro:».
Hacemos lo mismo con el grupo Contenido.
Guardamos (CTRL+S).
Guardando en PDF
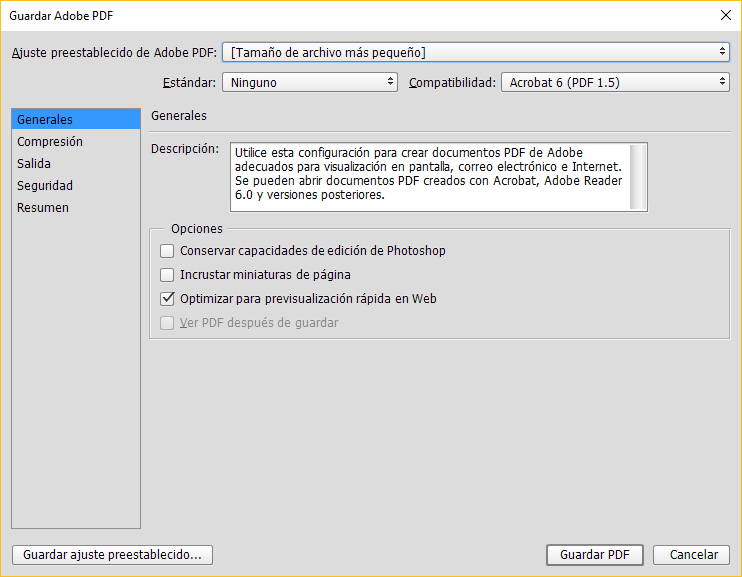
Guardamos el fichero con formato PDF optimizado para web:
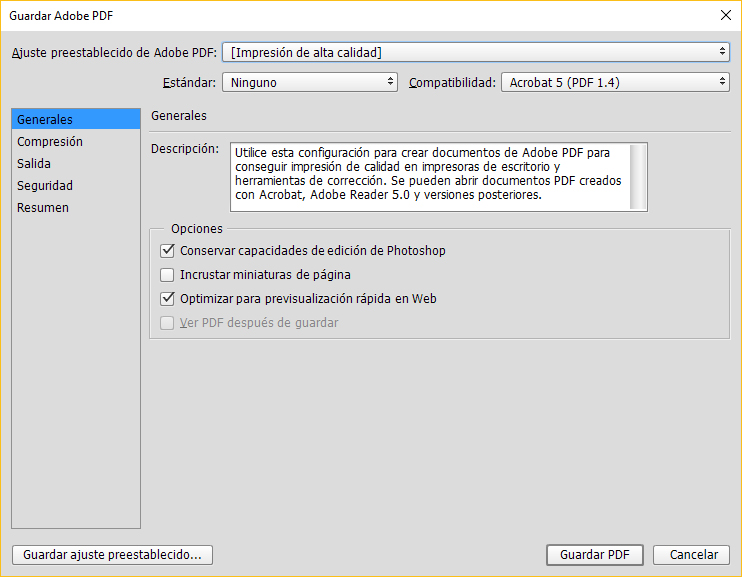
Y guardamos el fichero con otro nombre, para imprimir con mejor calidad:
En el explorador de ficheros podemos comprobar la diferencia de tamaño entre ambos.
Guardando en JPG, varios tamaños
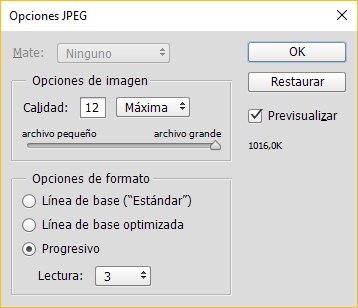
Guardamos el fichero en JPG con calidad máxima (12).
A continuación, volvemos al fichero y le cambiamos el tamaño (imagen > tamaño de imagen, o ALT+CTRL+I). Usamos una anchura de 500px y una altura de 707px.
Volvemos a guardar en JPG con otro nombre, con menor calidad (10).
Podemos ver la diferencia de tamaño entre vamos archivos.
Si hemos seguido bien todos los pasos, deberíamos tener un archivo con el que se muestra arriba. ¿Lo has conseguido? Este era fácil, próximamente profundizamos un poco más…