Iconos web: ventajas y guía de uso
Desde hace ya tiempo cada vez se usan más los iconos web, en vez de usar imágenes, que aumentan el tiempo de carga, y pueden no mostrarse en el navegador del usuario.
Son muchas las librerías que podemos utilizar, y su uso es muy sencillo, tanto para su uso en web (o en aplicaciones móviles cross), como su uso offline para maquetar o utilizarlos en documentos.
Hoy os quiero explicar cuáles usamos nosotros, cómo se usan, y qué ventajas tienen.
Por qué usar iconos web
Entre las principales ventajas de usar iconos web en vez de imágenes, destacamos:
- Ocupan menos espacio, por lo que tardan menos en cargar.
- Si el usuario tiene desactivadas las imágenes en su navegador (caso típico al navegar con 3G por ejemplo), los ve igualmente.
- Son vectoriales, lo cual implica que al escalarlos, da igual el tamaño, siempre se ven con la calidad máxima.
- Son fácilmente editables (mediante CSS), con lo que cambios de tamaño, colores, etc. son muy ágiles.
- La mayoría de las librerías existentes, se actualizan muy a menudo, por lo que más normal es que no nos falte ninguno.
- Si buscamos unos que nos gusten, ya no tenemos que preocuparnos por el diseño.
Vale, entendido, pero, ¿cuál usar?
La cantidad de opciones que tenemos tiende a infinito… Podría hacer una lista de los más utilizamos, pero de esas tenemos muchas en Google, así que lo que quiero es hablaros un poco de cuáles usamos nosotros, centrandome en los tres que más habitualmente utilizamos y el motivo.
1. Font Awesome
Para mí, Font Awesome es la librería de iconos web más completa de las que he probado. El número de iconos disponible crece sin parar, y el diseño es muy completo.
Cada vez es usada por más desarrolladores, y la comunidad va creciendo a pasos agigantados, por lo que es complicado ir a buscar un icono en Font Awesome y no encontrarlo..
2. Glyphicons
Glyphicons es la librería de iconos web más extendida, sobre todo desde que Bootstrap la comenzó a incluir en sus distribuciones. Su uso es el mismo que el anterior, y también es muy completa, aunque en mi experiencia, más de una vez no he encontrado iconos que estaba buscando.
3. Ionicons
La tercera librería que os quiero presentar es Ionicons. Se trata de la librería de iconos de Ionic Framework, framework que nosotros usamos para nuestros desarrollos de aplicaciones móviles en cross. En Ionic podríamos usar cualquier otra librería (como cualquiera de las dos anteriores) pero hay algo bueno que tiene este set de iconos, y que está pensado especialmente para aplicaciones móviles. Tiene los iconos más comunes de Android e iOS, así como otros que pueden ser comunes para cualquier plataforma.
Cómo se instalan
Su instalación es muy sencilla, aunque es motivo de un post aparte. Para resumir, lo único que necesitamos es:
- Subir los archivos a nuestro servidor.
- Hacer la llamada a los archivos desde nuestra cabecera.
- No hay punto 3, pero 2 parecían pocos 🙂
Cómo se usan
Dependiendo de qué librería hayamos instalado, su uso difiere un poco, pero en esencia el funcionamiento es el mismo. Cuando queremos usar un icono, basta con poner un pequeño código HTML con una clase, y según la clase que pongamos, se mostrará un icono u otro.
Por ejemplo, en el caso de Font Awesome, para mostrar el icono de Android (), basta con poner:
<i class=»fa fa-android»></i>
Además, los desarrolladores suelen poner a nuestra disposición las cheatsheet, que nos facilitan mucho la vida. Básicamente es una lista de todos los iconos, y qué clase hay que usar para cada uno (está muy bien para poder buscar por texto por ejemplo). Aquí os dejo la lista de las tres de las que hablamos hoy:
- Font Awesome: https://fortawesome.github.io/Font-Awesome/cheatsheet/
- Glyphicons: https://glyphicons.bootstrapcheatsheets.com/ (esta es no-oficial, pero se actualiza a menudo).
- Ionicons: https://ionicons.com/cheatsheet.html
¿Para qué mas sirven?
Como os adelantaba al inicio, no sólo nos sirve para usarlos en nuestra web o aplicación móvil, sino que además podemos utilizarlos offline, para maquetar por ejemplo, o para usarlos en documentos de texto.
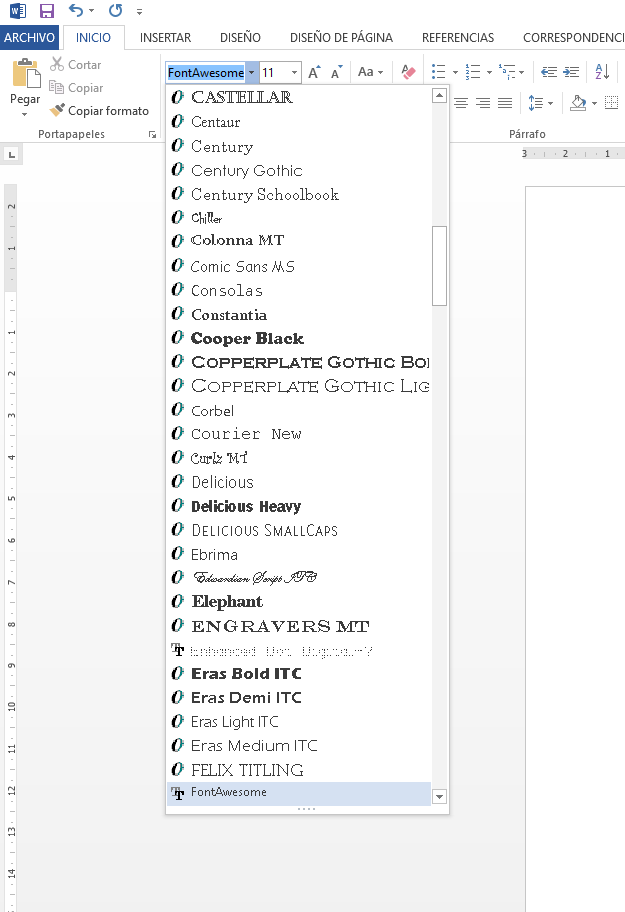
Para ello lo único que necesitamos es abrir la carpeta que nos descargamos para instalarlos y buscar la carpeta fonts, dentro de ella tenemos la fuente que se usa para mostrarlos, y podemos instalarla como si de otra fuente se tratara.
Una vez instalada, podemos utilizarla por ejemplo en Photoshop, o en Microsoft Word.
¿Y vosotros, para qué más los usáis?